グーグルマップの緯度・経度を簡単取得!!
便利なブックマークレット
今回ご紹介するのはGoogle Maps API V3を利用したブックマークレット、GeoLocator(ジオロケーター)です。
グーグルマップ上の任意の地点の緯度・経度を簡単に取得することができます。
スタイリッシュで直観的なユーザーインターフェイスが特徴!!
まずは以下のリンク先をブックマークに登録してください。
GeoLocator ジオロケーター(クリック or リンク先をお気に入りに登録)
※プロトコルがhttps:のサイトで実行すると(https:/http:が混在しているという旨の)セキュリティーエラーが発生しますが動作に問題はありません。
※IE6,Operaは動作対象外です。
GeoLocator開発のきっかけ
WEBページにJavaScriptでグーグルマップを埋め込む際、地図の中心の座標(緯度・経度)が必要です。
しかし、それが結構面倒な作業なのです。
何点もの座標を取得しなければならない場合は大変。
そんなときに役に立つのが今回ご紹介するGeoLocator。
これを使えばグーグルマップの埋め込み作業がずっと楽になるはずです。
GeoLocatorを使ってみよう!!
ブラウザで任意のページを開き、先ほどブックマークに登録したGeoLocatorを開きましょう。
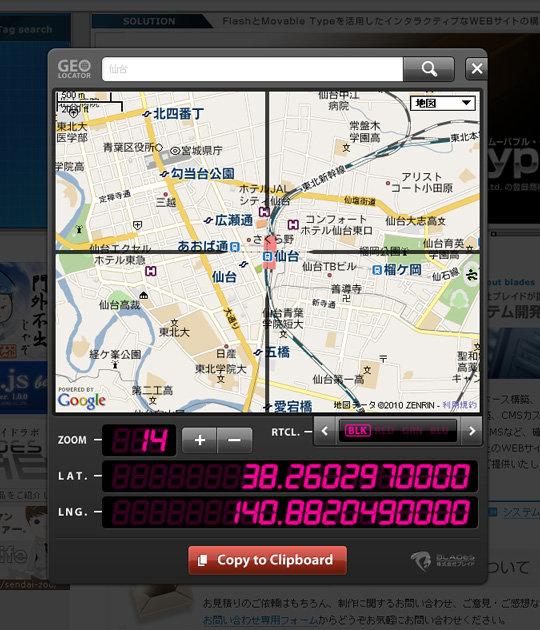
すると、下図のような画面が表示されるはずです。

▲GeoLocator 画面イメージ
お気に入りのリンクをクリックするだけで簡単起動!!
CMSの管理画面などで使えば便利ですね。
各部の説明
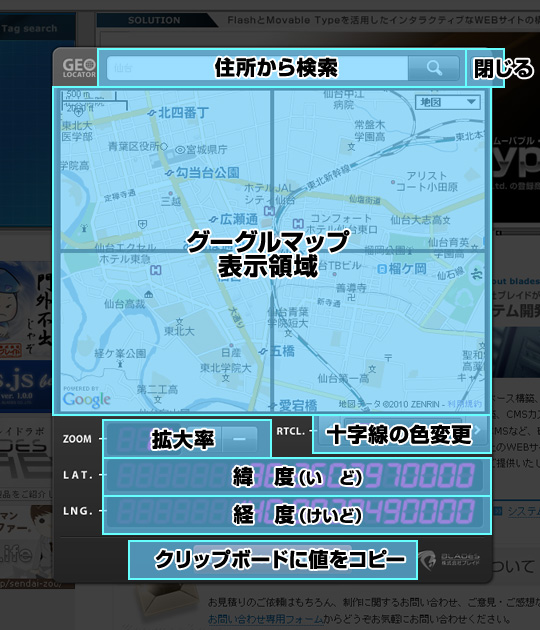
画面はそれぞれ以下のような構成になっています。

▲GeoLocator 各部の説明
住所から検索する
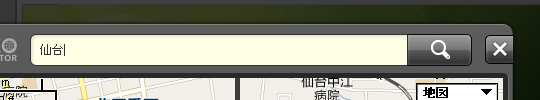
一番上の入力フィールドで住所から検索できます。
(有効な)住所を入力後、[ENTER]キー、もしくは右端の「虫眼鏡」ボタンを押すと検索結果がマップに表示されます。

▲住所検索用フィールド
グーグルマップ表示領域
この部分はおなじみのグーグルマップとほとんど同じです。
ドラッグによる移動、マウスホイールによるズーム、地図/航空写真/地図+写真/地形の切り替えが行えます。
大きな違いは地図の中心点を示す十字線(レティクル)がある点。
中心の緯度・経度を取得する事に特化したGeoLocatorの特長のひとつです。

▲グーグルマップ
十字線(レティクル)の色を変更する
地図右下のコントロールボタンで地図の中心を示す十字線(レティクル)の色を変更する事が出来ます。
色は以下の4色が選択可能です。
[BLK] : 黒
[RED] : 赤
[GRN] : 緑
[BLU] : 青
初期値は[BLK](黒)となっています。
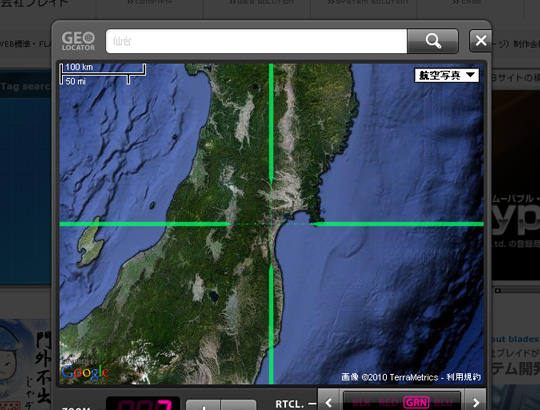
グーグルマップを航空写真モードにした場合など、他の色にしたほうが見やすいでしょう。

▲十字線の色を変更
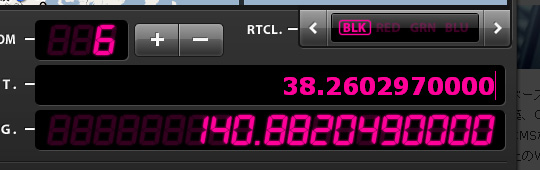
拡大率・緯度・経度の取得・変更
下図は地図の拡大率(Zoom Level)、および中心の緯度(Latitude)・経度(Longitude)のデジタル表示部分です。
上から順に、拡大率、緯度、経度となっています。
また、各値の表示部分をクリックするなどしてフォーカスすると入出力モードとなり、通常のテキストフィールドとして使用する事ができます。
有効な値を入力し[ENTER]キーを押すと、地図が変化します。
下図は緯度の表示部分にフォーカスした場合の例です。

▲拡大率・緯度・経度の取得・変更
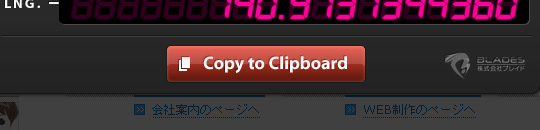
拡大率・緯度・経度の情報をクリップボードにコピー
Copy to Clipboardボタンを押すとその時点での地図の拡大率・緯度・経度の情報をクリップボードにコピーする事が出来ます。
クリップボードにコピーされる文字列はz=15&ll=00.0000,00.0000のようなフォーマットになっています。

▲「クリップボードにコピー」ボタン
まとめ
さて、今回ご紹介したGeoLocator、気に入っていただけたでしょうか?
次回はGeoLocatorの技術的な部分を中心にご紹介しますのでご期待ください。
Appendix
今回ご紹介したGeoLocatorで使用しているJavaScript, CSSの一覧です。
興味がある方はご覧ください。

